【はてなブログ】記事ページの「上に戻る」ボタンの追加方法
こんばんは、balbal4です。
ブログを読んでいるとき、記事下まで読み終わったときにちょっと上のほうの過去記事や、カテゴリー毎に記事を探したいな!と思ったことはありませんか?
スクロールで上に戻るのは、正直面倒ですよね。。。
そのときに便利なのが「上に戻る」ボタンです。
このボタンがあるだけで、読み手にはちょっといいサービスを提供することになると思いますので、今回はその設定方法をご紹介します。
記事ページの「上に戻るボタン」とは

記事下にスクロールしていくと表示させるこれ!です。
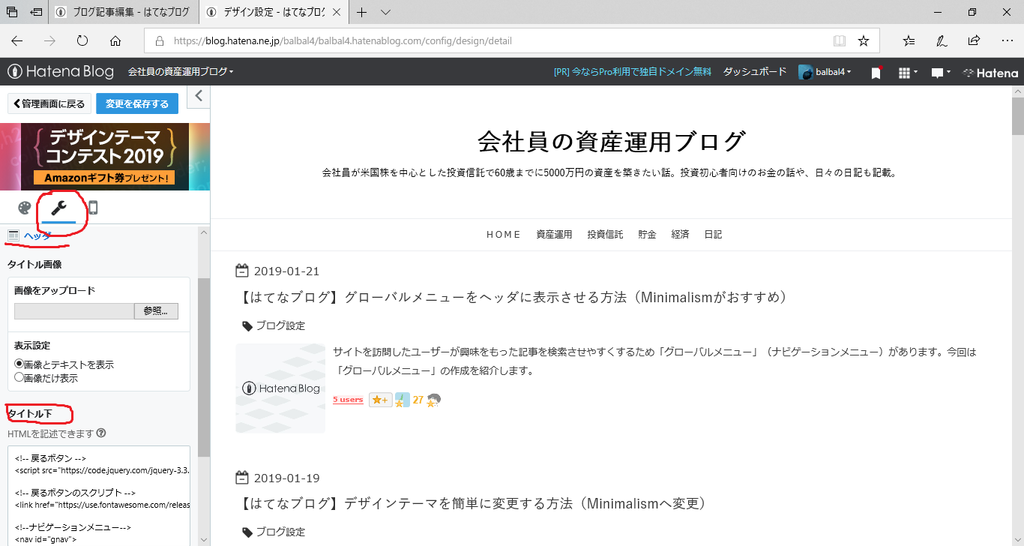
ヘッダのタイトル下に設定
下の図のところのここです。
ここにソースをコピペします。
<!-- 戻るボタン --> <script src="https://code.jquery.com/jquery-3.3.1.min.js"></script> <!-- 戻るボタンのスクリプト --> <link href="https://use.fontawesome.com/releases/v5.0.6/css/all.css" rel="stylesheet">
フッタに設定
<!-- ページトップに戻る -->
<div id="page-top">
<a id="move-page-top"><i class="fas fa-arrow-alt-circle-up fa-5x"></i></a>
</div>
<script>
$(window).scroll(function(){
var now = $(window).scrollTop();
if(now > 500){
$("#page-top").fadeIn("slow");
}else{
$("#page-top").fadeOut("slow");
}
});
$("#move-page-top").click(function(){
$("html,body").animate({scrollTop:0},"slow");
return false;
});
</script>
<!-- ページトップに戻る終わり -->
デザインCSSの設定
/*上に戻るボタン関係*/
#page-top {
display:none;
position:fixed;
bottom:20px;
right:10px;
margin: 0;
padding: 0;
cursor:pointer;
z-index: 10;
}
#move-page-top {
display:block;
color:rgba(0,0,0,0.4);
cursor:pointer;
}
#move-page-top:hover {
color:rgba(0,0,0,0.7);
}
/*上に戻るボタンおわり*/
これでおしまいです。
簡単でしょ?
それでは。
最後まで読んで頂きましてありがとうございました。
↓ブログ村ランキングに参加しています。